Borne Multimédia
Cet article à pour but de présenter les différentes étapes nécessaires à la création d’une borne multimédia. En effet nous allons à partir d’une simple station de travail, permettre à l’administrateur de la machine de bloquer intégralement un compte invité afin de sécuriser son utilisation ainsi que de permettre l’affichage des informations en plein écran. Pour se faire il faut suivre ces différentes étapes :
1. Création d’une page HTML comportant un bouton qui affichera, le fichier ou la page web souhaité, en plein écran.
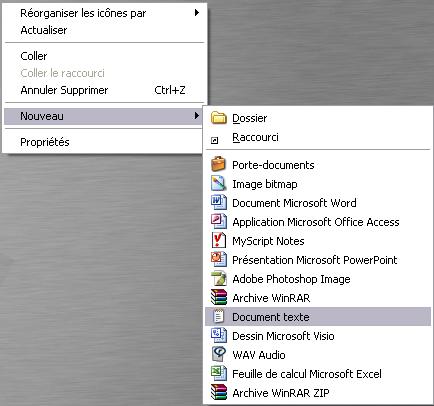
A-Pour ceci faire un "Clic droit" sur votre "Bureau" puis "Nouveau" et "Document texte"

B-Puis insérer ces lignes de code dans votre nouveau document texte :
- 1. Créer un bouton pour afficher une page en plein écran
<input type="button" name="Submit" value="Ouvrir une page en plein écran" onClick="pleinecran();">
- 2. La fonction "pleinecran ()" ouvre la page (http://www.google.fr) qui est passée en paramètre de la fonction "window.open()". Pour afficher votre propre document changer uniquement cette URL :
plecran=window.open("http://www.google.fr", "plecran", "fullscreen=yes");
else
plecran=window.open("http://www.google.fr", "plecran", "height="+window.screen.availHeight+", width="+(window.screen.availWidth-10)+", top=0, left=0, toolbar=no, status=no, scrollbars=no, location=no, menubar=no, directories=no, resizable=no");
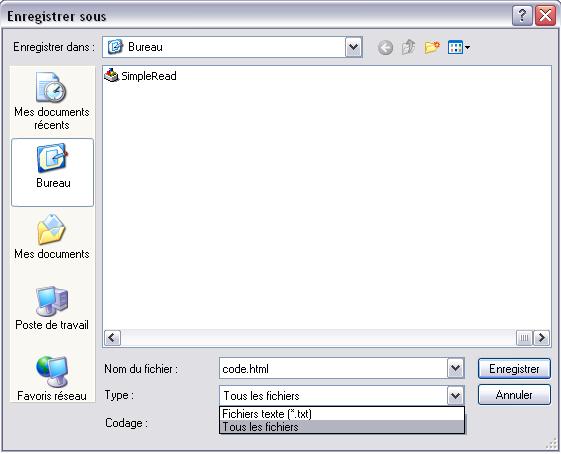
}- Ensuite faites "Fichier" "Enregistrer sous" donnez un nom à votre fichier commme "Code.html" puis en "type de fichier" mettre "Tous les fichiers" et cliquez sur "Enregistrer"

- Ouvrez la page HTML crée, si votre navigateur est Internet Explorer après avoir cliqué sur le bouton le document sera affiché en plein écran directement.
- Si votre navigateur est Firefox après avoir cliqué sur le bouton il suffit de cliquer sur "F11" pour que le document s’affiche en plein écran.
2. Désactiver le clique droit
A-Si vous utiliser Internet Explorer, ajouter dans le tag de la page à afficher :
onContextMenu="return false;"
B-Si vous utiliser Firefox, ajouter dans le tag
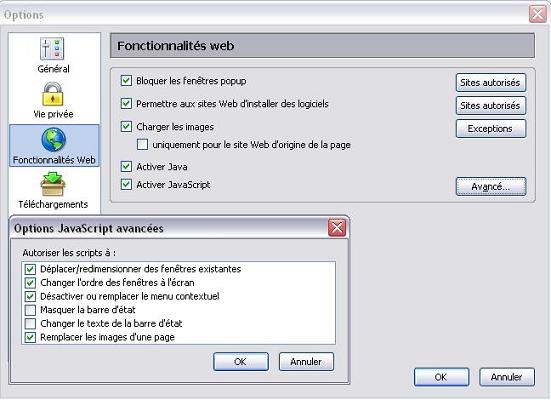
de la page à afficher :onContextMenu="return false;" et vérifier que la case "Désactiver ou remplacer le menu contextuel" est bien cochée :

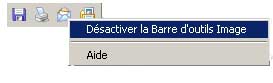
3. Désactiver l’affichage de la barre d’outils lors d’un survol d’une image sous Internet Explorer :
A-Survoler une image de taille conséquente pour voir s’afficher cette barre d’outils
B-Faire un clique droit sur cette barre plus cliquer sur désactiver la barre d’outils

4. Créer un compte bloqué sous WinXp à l’aide de la base de registres
5. Code source complet
<HTML>
<HEAD><TITLE>Borne Multimedia</TITLE>
<BODY>
<form>
<div align="center">
<input type="button" name="Submit" value="Ouvrir une page en plein ecran" onClick="pleinecran();">
</div>
</form>
</BODY>
<SCRIPT LANGUAGE="javascript">
<!--
var plecran
function pleinecran() {
ie4 = ((navigator.appName == "Microsoft Internet Explorer") && (parseInt(navigator.appVersion) >= 4 ))
ns4 = ((navigator.appName == "Netscape") && (parseInt(navigator.appVersion) >= 4 ))
if (ie4)
plecran=window.open("http://www.google.fr", "plecran", "fullscreen=yes");
else
plecran=window.open("http://www.google.fr", "plecran", "height="+window.screen.availHeight+", width="+(window.screen.availWidth-10)+", top=0, left=0, toolbar=no, status=no, scrollbars=no, location=no, menubar=no, directories=no, resizable=no");
}
//-->
</SCRIPT>
</HEAD>
</HTML>- Voici un aperçu de l’effet de ce code source :